2020년 4월부터 소셜 로그인 기능 만으로 로그인이 되는 App은 애플 로그인을 지원해야 한다.
https://developer.apple.com/app-store/review/guidelines/#sign-in-with-apple
App Store Review Guidelines - Apple Developer
App Store Review Guidelines Apps are changing the world, enriching people’s lives, and enabling developers like you to innovate like never before. As a result, the App Store has grown into an exciting and vibrant ecosystem for millions of developers and mo
developer.apple.com
내가 만든 앱도 기존에는 Facebook Login만 지원했기 때문에, Sign In With Apple을 붙여보기로 했다.
실제적으로 붙여보기 전에 아래 동영상을 보면 대체적인 특징을 볼 수 있을 것이다.
https://developer.apple.com/videos/play/wwdc2019/706/
Introducing Sign In with Apple - WWDC 2019 - Videos - Apple Developer
Sign In with Apple is the fast, easy way for people to sign in to apps using the Apple IDs they already have. Learn how easy it is to add...
developer.apple.com
Sign In With Apple의 특징이 여러 가지 있는데, 다음과 같다.
1. 별도의 SDK를 깔지 않아도 된다. 개발자 센터에 가입하지 않아도 된다. (이럴수가!!!)
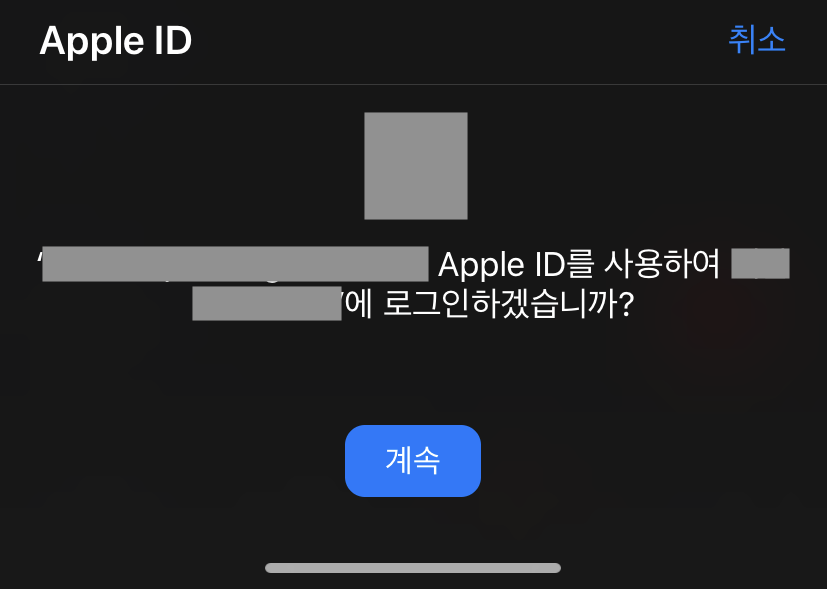
2. 다른 앱이나 웹브라우저를 통한 인증이 아니라, iPhone의 iCloud ID를 통해서 인증을 한다.
3. Face ID, Touch ID, ID/Password 이렇게 세 가지 방식의 인증을 지원한다.
4. 제공하는 정보가 너~무 없다.
- 유저를 판별할 수 있는 고유 ID
- 기존의 닉네임을 선택하거나 수정할 수 있다.
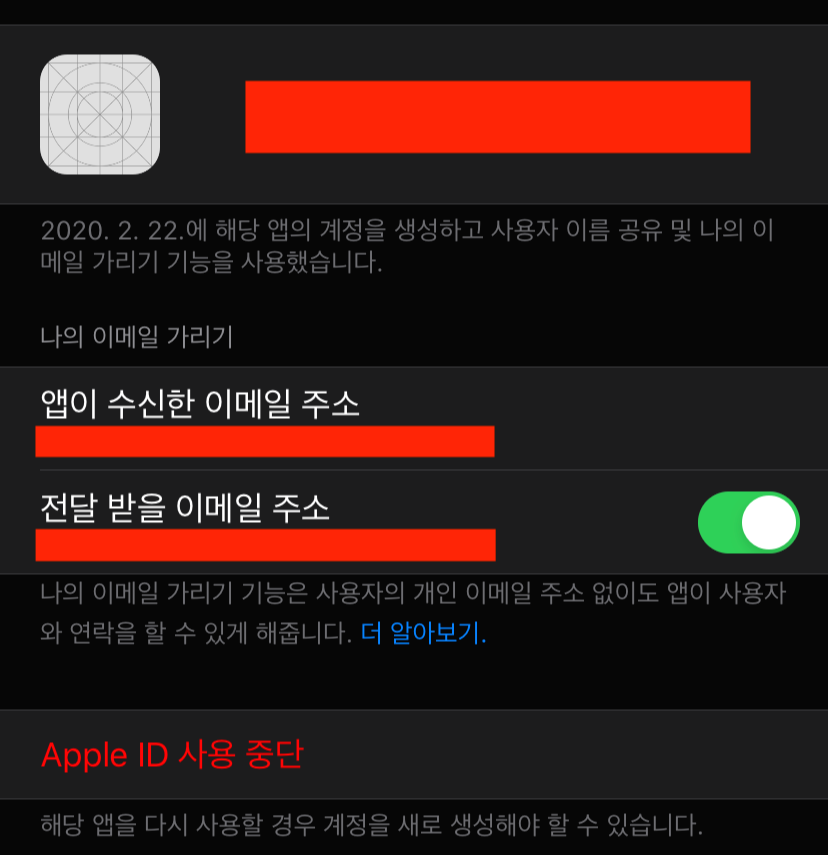
- 이메일조차 "가리기" 기능이 있어, 별도의 email을 만들어 내고, 해당 email로 보내면 appleid.com이 매핑되어 있는 실제 아이디로 전송되는 방식을 취한다.
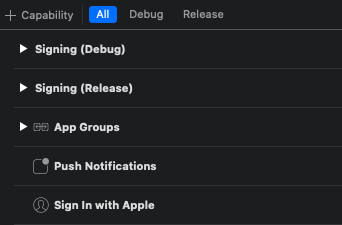
Step 1. Add Capability

Targets > 나의 앱으로 들어가면 Capability를 설정할 수 있는데,
"+ Capability"를 선택해서 Sign In with Apple을 추가하자.
이렇게 하면 여러가지 Signing마다 해당 기능이 동기화되는 것을 볼 수 있다.
Facebook Login이나 카카오톡 로그인 등을 구현하려고 하면, 개발자 센터에 들어가서 앱을 등록하고, 이미지도 올리고 Bundle Identifier도 등록하고 해야한다. 심지어 테스트 앱을 위한 구성을 따로 해주기도 해야하는 번거로움이 있는데, 애플 로그인은 One Shot One Kill이다.
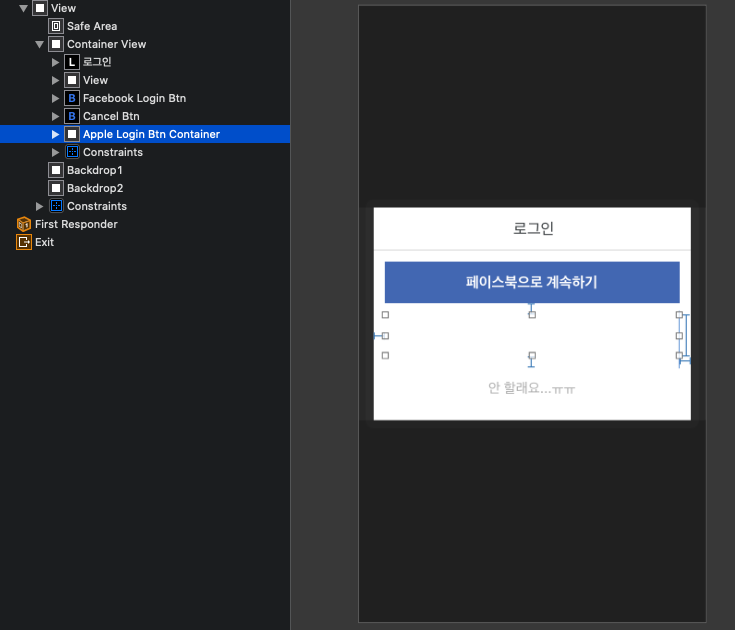
Step 2. Add Button
이제 로그인 버튼이 있어야 하겠다. 로그인 버튼의 클래스는 ASAuthorizationAppleIDButton 인데, 아직 스토리보드 상에서는 Designable하게 안 되어 있는 것 같다.. 그래서 container 형식의 UIView만 띄워주고 안에 넣어주는 방식을 취했다.

로그인 ViewController에 애플 로그인 관련 모듈을 import한다. 그리고 애플 로그인 버튼을 선언한다.
생성자를 보면 알 수 있는 내용이지만,
로그인 버튼에 어떠한 문구가 들어갈 지 ASAuthorizationAppleIDButton.ButtonType로 설정하고,
로그인 버튼의 색상을 어떻게 할지 ASAuthorizationAppleIDButton.Style로 설정할 수 있다.
참고로, light mode / dark mode에 따라서 dynamic하게 바꾸는 Style은 없는 것 같다. ㅠㅠ
자세한 것은 아래 문서를 참고.
https://developer.apple.com/documentation/authenticationservices/asauthorizationappleidbutton/style
선언한 버튼을 어딘가에서 내가 만든 뷰 안에 넣어줘야겠다.
WWDC Demo에서는 스택뷰에 넣는 걸로 되어있는데, 취향대로 구현하면 될 것 같다.
Step 3. Handle Touch Event
버튼을 눌렀을 때 어떻게 할지 선언하고, 아래와 같이 코드를 적어준다.
ASAuthorizationAppleIDProvider는 Touch ID, Face ID를 통한 인증을 하는 것 같다.
Touch ID 혹은 Face ID를 할 수 없거나, Fallback으로 ID/Password 인증을 하게 될 경우, authorizationRequests 에 ASAuthorizationPasswordProvider를 추가하는 방법이 있다. 이 부분도 Demo에 있다.
ASAuthorizationControllerDelegate와 ASAuthorizationControllerPresentationContextProviding을 구현한다.
presentationAnchor는 ASAuthorizationController가 present하는 주체를 정하게 되는 것으로 보인다.

인증 성공 시에
optional func authorizationController(controller: ASAuthorizationController, didCompleteWithAuthorization authorization: ASAuthorization)
가 호출된다.
위와 같이 필요한 정보들을 꺼낼 수 있다. userIdentifier가 AppleID에서 관리하는 고유 유저 ID인 것 같다.
중요한 것은, 최초 인증일 때만 userEmail, familyName, givenName 등이 넘어오고, 이미 인증을 했을 경우에는 userIdentifier만 받을 수 있게 된다.
최초 인증을 어떻게 다시 하냐면,
설정 > Apple ID > 암호 및 보안 > 내 Apple ID를 사용하는 앱 에서 찾을 수 있다.

'Programming > iOS' 카테고리의 다른 글
| [Swift] Automatic Reference Counting 내용 요약 (0) | 2018.03.16 |
|---|